It’s April, spring is near, and that means that I released my March game for One Game a Month, PixelCrash! A bullet-hell roguelike where you must save the color palette from the evil dead pixels! Get it through my profile or this direct download.
The rest of this post is going to be a post-mortem of the game, as well as what I’ve learned going forward, what I can apply to Project Drake and how, and some thoughts on One Game a Month itself.
What went well
Finishing a game in a month
This was my first true attempt at creating a game, start to finish, in a single month. I’ve done similar things before during a weekend for Ludum Dare, and I finished MidBoss as my January game, but I’d worked on it long before January started. PixelCrash has a neat concept (I think so, anyway), does what I set out to do, and is fairly feature complete, stable, and playable with a clear beginning, middle and end, as well as a fully fledged options screen.
In other words, it’s a game, and I’m proud of that.
MonoGame
Since Microsoft has officially dropped support for Xna it was time to make the hop skip and a jump over to MonoGame. The guys working on it have really come through for Xna devs everywhere, and while the framework isn’t all it could or should be still, it is a very good recreation of Xna’s behaviour in the areas it counts most.
PixelCrash was my first project to be programmed completely with MonoGame in mind, and I faced some challenges on the way. The Windows desktop side of MonoGame is the least developed port of MonoGame because Xna was made for that environment already, and very much a work in progress. I kept this in mind of course and will continue to support both MonoGame and Xna in the future, but I wanted to make sure that my code would function the same, even on Windows desktop, regardless of whether it’s MonoGame or Xna.
Needless to say there were some minor issues. I managed to work around all of them and now I’m definitely more capable to handle future projects using MonoGame.
Game feel
My goal for March was to focus on game juiciness (which I like to call “game feel”), drawing on the famous Juice it or lose it talk by Martin Jonasson and Petri Purho for inspiration. I’ve learned a lot about how to make a game “feel” good. Certainly, PixelCrash won’t be winning an award for depth of gameplay; it’s blocks on a screen devoid of obstacles shooting at another block which is the player. Shoot the blocks, kill them all, and progress to the next stage.
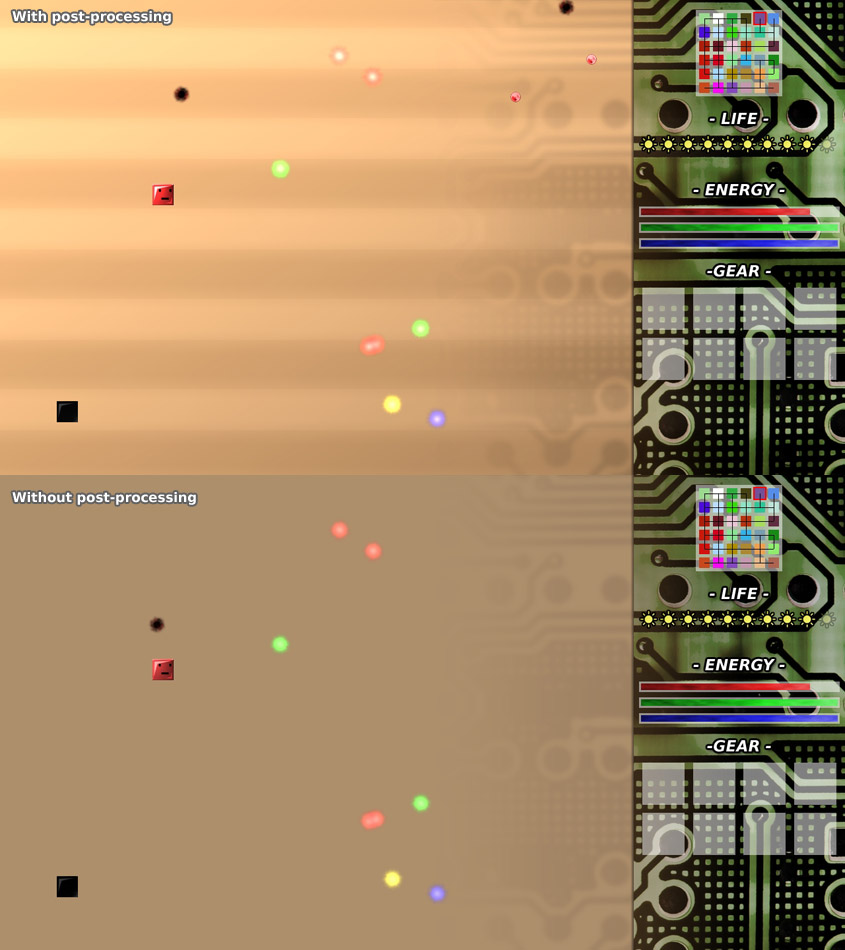
But depth of gameplay wasn’t what I was going for. Take the background of the screens, in essence a single flat color. By adding fake scanlines, a boost in contrast and a slight gradient it felt so much more appealing and polished than it otherwise would.
I also spent time creating a class that would create ‘shake’, for instance from an impact. I applied this both to enemies as well as the player and screen. Just adding the shake made shots feel so much more impactful.
The funny part here is that when I asked my testers if the screen shake felt like it was too much, they were surprised it was even there at all! They hadn’t been consciously aware of it. That is - I feel - the way to make a game juicy. It should subtly contribute to a good gameplay experience, not be on the foreground jumping at the player going “OH MY GOD CAN YOU FEEL THAT SHAKE, YOU GOT HIT SO HARD BRO”.
… Because that would be obnoxious.
There’s more, but we’ll get to that in a bit. All in all, I’m happy with how the game feels.
Twin-stick bullet-hell gameplay
I’ll admit, I’m not much of an action gamer. I find shooters stressful and have never played a bullet-hell game in my life. That meant making the enemies and their bullet patterns was tricky, since it’s not a field I have a lot of experience in. I feel that the enemies and patterns are adequate, which is a victory in itself.
I also gained some more experience in a type of game design I had no experience with before. Which is nice.
What went… not-so-well
Overshot on scope
I thought PixelCrash would be a relatively easy, small game. I was wrong. Even when you’re making a game about cubes shooting cubes, apparently making a finished game is still a lot of work! Who woulda thunk it.
Between coming home from Japan, being massively jetlagged and behind on coursework, as well as some things that happened in my private life, I had little motivation to work until halfway through the month. This caused me to spend the last week and a half of my life in the undesirable state of crunch-time hell, and it wasn’t all that pretty.
Basically, I didn’t get features in that I wanted, or felt needed to be in the game. I had an intro planned that would explain the story and concept of the game, that was cut due to lack of time. Enemies were going to be dynamically generated from various random traits, instead there’s three fixed types and a boss. Finally, I wanted to do an item drop system with randomized loot which eventually turned into the gear system where every map contains the same eight upgrades in random locations.
I also intended to give the player access to three difficulty modes which would increase damage, fire rate, speed and health, and on the enemy side decrease fire rate, movement speed, and increase idle time.
Finally I wanted the main level to be fixed, and for additional random levels to allow users to import an image to base the map off of. The image would be quantized into a palette fitting the requested map size, and the image file size or something would be used as the map’s seed. That didn’t make it in, instead it now randomizes the normal map.
And… that’s actually all that didn’t go well. Everything else went pretty much to spec.
What I gained going forward
Because I’m doing One Game a Month to expand my personal code base and experience before starting my own business next year I’m being very deliberate in what I get out of making a game. So here’s what I got out of PixelCrash, and how I eventually intend to apply it to make Project Drake the best game it can be.
Improved fixed timestep: I realized I had designed the system wrong in Project Drake and figured out the better way to do it in PixelCrash. This code will find its way into PD.
MonoGame support: mentioned earlier, my personal code framework now supports both Xna and MonoGame which means I can target more platforms for future games and PD.
Easing functions: I implemented all the basic easing functions and an easy way to use them, which will help cut down on time spent coding and make games feel better.
Game feel: I’ve learned a lot about making a game feel nicer, including making code for object/screen shake which can be reused later. This includes several cheap tricks to make visual elements look more snazzy and polished that require almost no effort for a big pay-off.
Standard GUI framework: the start of this can be seen in Project Drake 0.2 media but this was still coupled with a lot of game code. To get PixelCrash’s GUI I had to rip it all out and make it modular. While working with the GUI I also made many new improvements and fixes to it which will be useful going forward.
This also means PD’s custom sprite font rendering is now available to all my new games.
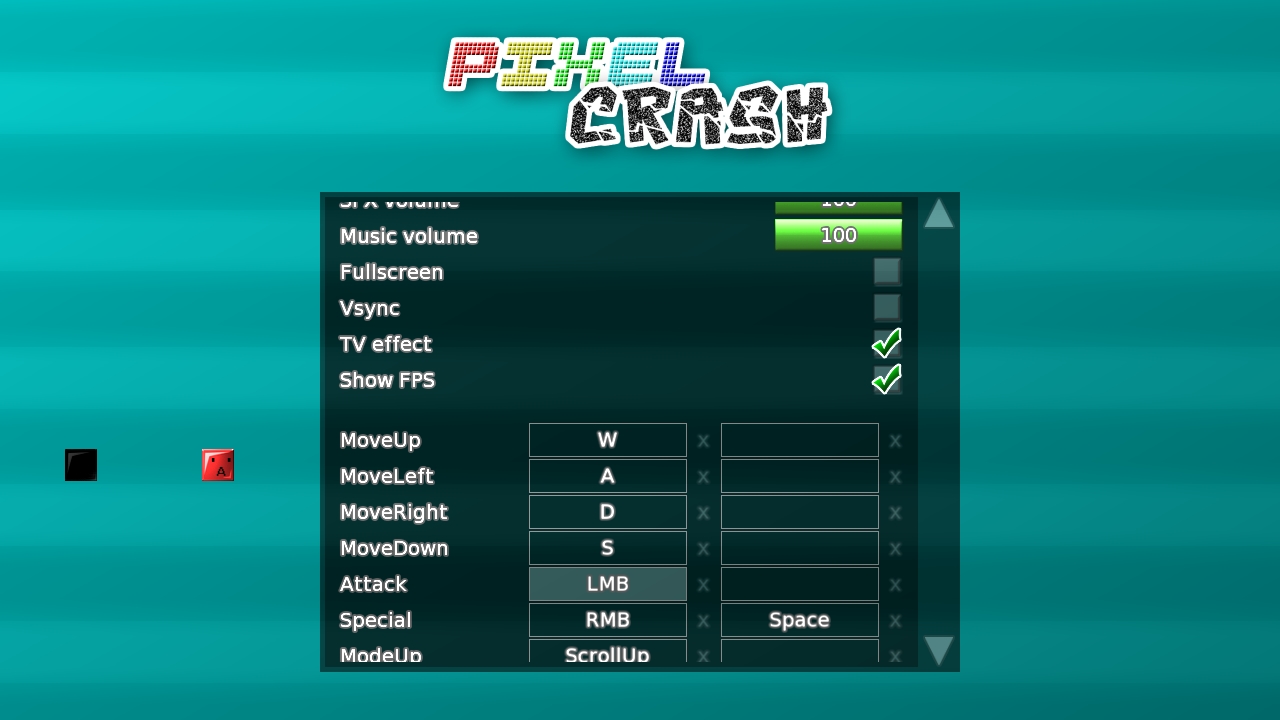
Modular options menu: it’s surprising how much of an ungodly pain in the ass making an options menu can be. It’s one of the things in game development I absolutely hate, despise, loathe with the burning fury of a thousands suns!… Ahem. So I endeavoured to fix that, and now I have a modular, fully skinnable options menu that will save and load itself to XML and only requires a few lines of code to get up and running.
Basically, what usually takes days to a week can now be done in 10 minutes, and I’ll not have to make a full-blown options menu again any time soon. This is a big one as having an options menu with rebindable keys is in my opinion absolutely essential to a game feeling finished and polished. A game with no options menu, a bad options menu, or even no rebindable keys just doesn’t feel up to snuff to me, or to a lot of players.
Vastly expanded personal code library: I’ve been focussing more and more on adding stuff to my code library in a modular fashion whenever possible. This has basically doubled the code I have to work, and a lot of that code builds a framework around the Xna framework.
Stuff that is now standard that wasn’t before: screen centering on start up, switching to and from fullscreen with automatic pillar or letter-boxing, rebindable input handling, easy hardware cursors.
Applying it all to Project Drake
Unfortunately, applying all of this to Project Drake will take a little bit of work. Right now due to outdated code it no longer even compiles. It would take me a couple of days to move everything over from the classes it currently uses to the system used by the framework.
On the other hand all of this code and experience will be available to me in the future, and will let me make Project Drake the very best fantasy world simulator it can be. I’ve already recouped the time I’ll have to spend moving PD over to the new code by being able to add an options menu nigh instantly.
Finally, One Game a Month
If you’re still reading this, I totally commend you for your patience! Here, have an illusory cookie. *offer* Going forward with 1GAM I want to keep doing games like this because they teach me so much and I wind up with so much valuable, reusable code. I do want to cut back on scale just a little bit, especially for the next couple of months, so I don’t neglect my college coursework though.
I’m not sure what the point of One Game a Month really is. I think in the end it depends on the person doing it. For me all of this is prep work to make me the best, most efficient designer I can be before I start my business next year, and to lay the groundwork for the amazing game that I feel Project Drake deserves to be.
Since it’s working for me so far, I have no intention of changing the way I approach it. I still need to learn so many new things, how to write a significant story with a message to get across, how to create networked games that take as much of the sting out of network latency as possible so you can play with friends from all across the globe, and so on and so forth.
On top of all this joining 1GAM has put me in touch with many other wonderful indie developers, and given me a sense of community I’ve never experienced before. I’m certainly looking forward to what the rest of this year of One Game a Month brings, and I hope you are too.